[转帖]Mermaid 使用教程:从入门到精通
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
 :Mermaid 使用教程:从入门到精通 :Mermaid 使用教程:从入门到精通 Mermaid 使用教程:从入门到精通——流程图、时序图、甘特图、类图等图形绘制轻松搞定Mermaid 使用教程:从入门到精通——流程图、时序图、甘特图、类图等图形绘制轻松搞定什么是 Mermaid 语法?mermaid是一种Javascript库, 可以用于生成流程图、序列图、甘特图等各种图表。由于其简单易用、功能强大,越来越多的人开始使用它来创建图表。 如何使用 Mermaid 语法?
你可以在FlowUs中直接使用mermaid语法来创建各种类型的图表,还支持将直接将图片直接保存下来!  Mermaid 语法不会写?推荐阅读 此外,也使用 AI 工具辅助一键生成。  图表类型支持
饼图Pie Chart,中文也称之为“饼状图”,是一种常用的数据可视化工具,可以用于展示不同部分之间的占比关系。使用Mermaid 绘制饼形图也十分简单,只需要按照以下格式编写即可: pie title 数据比例图 "选项1" : 25 "选项2" : 50 "选项3" : 25 其中, 除此之外,还有一些可选的参数可以进行设置:
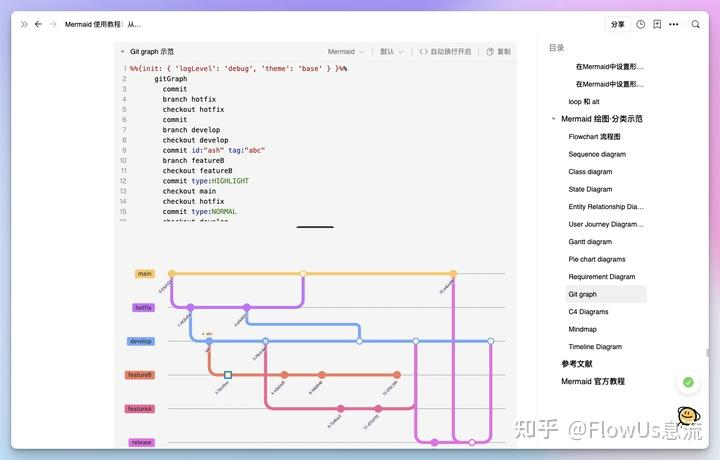
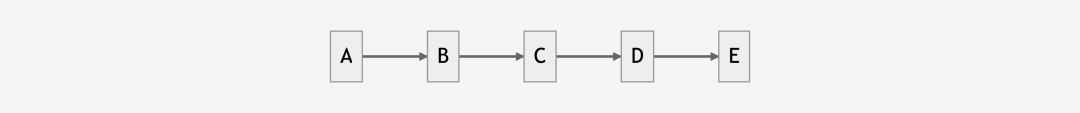
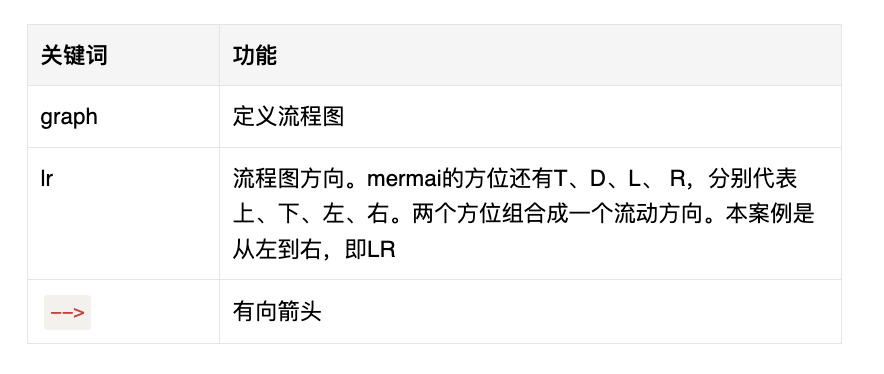
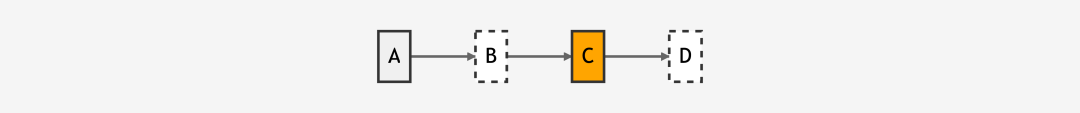
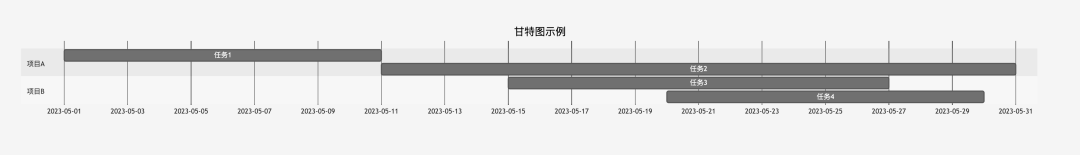
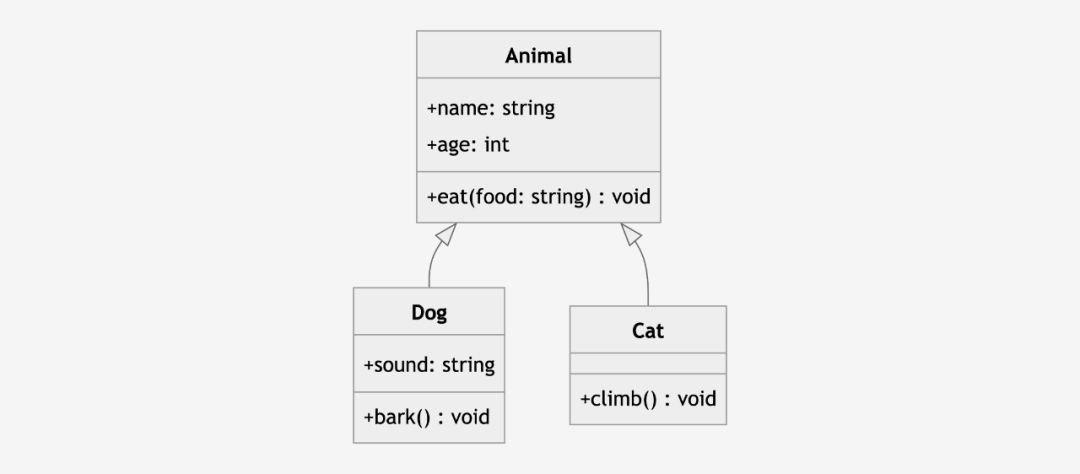
在绘制完饼形图之后,你可以将它嵌入到你的文章或者报告中,这样就能够清晰直观地展示数据的占比关系了。 流程图除了饼形图之外,Mermaid还支持多种图表类型,其中最常用的就是流程图了。 流程图可以用于展示某个过程中各个步骤的顺序和关系,例如软件开发过程中的各个阶段、某个业务流程中的各个环节等等。 使用Mermaid绘制流程图同样也是非常简单的: graph LR A-->B B-->C C-->D D-->E  其中,每个人物或状态都用一个大写字母表示。箭头表示流程中的方向,可以是两个人物之间直接的连线,也可以是虚拟的线。 例如,上面的流程图中,大写字母A表示流程的初始状态,箭头指向B表示从状态A到状态B的流程方向。  节点还可以调用修饰函数,对节点进行颜色、边框、虚线等方面的设置,如下所示: graph LR A --> B --> C --> D style A fill:#F0F0F0,stroke:#333,stroke-width:2px; style B fill:#FFF,stroke:#333,stroke-width:2px,stroke-dasharray: 5 5; style C fill:#FFA500,stroke:#333,stroke-width:2px; style D fill:#FFF,stroke:#333,stroke-width:2px,stroke-dasharray: 5 5;  其中, 时序图时序图可以用于展示系统交互、程序控制流程等。在 Mermaid 中,时序图的渲染方式也是非常简便的。 sequenceDiagram participant User participant System User->>System: 发送请求 System->>User: 返回响应  状态图状态图用于展示对象的状态和状态间的转移过程。在mermaid中,状态图的语法也是非常简单的。状态图可以用于展示对象的生命周期、状态转移等。 stateDiagram [*] --> 暂停 暂停 --> 播放 暂停 --> 停止 播放 --> 暂停 播放 --> 停止 停止 --> [*]  甘特图甘特图用于展示项目进度安排、任务分配等信息,也是mermaid支持的一种图表类型。 gantt title 甘特图示例 dateFormat YYYY-MM-DD section 项目A 任务1 :a1, 2023-05-01, 10d 任务2 :after a1 , 20d section 项目B 任务3 :2023-05-15 , 12d 任务4 :2023-05-20 , 10d   甘特图也支持更多的属性设定,如颜色、进度等,可以参考官方文档进行进一步学习。 类图类图用于展示类之间的关系,属性和方法。在mermaid中,类图的语法也是非常常用的。 classDiagram
class Animal {
+name: string
+age: int
+eat(food: string): void
}
class Dog {
+sound: string
+bark(): void
}
class Cat {
+climb(): void
}
Animal <|-- Dog
Animal <|-- Cat  class类图中还有更多的属性设定,如抽象类、接口、关联关系等,可以参考官方文档进行更多学习。 用户旅程用户旅程图主要分为多个阶段或步骤,描述了用户在使用产品或服务时的流程和情感反应。 在每个步骤中,可以进一步描述用户的行为和反馈,可以帮助产品团队更好地理解用户需求和体验,进而进行产品优化和改进。 在mermaid中,用户旅程图的语法如下: journey title 用户旅程图 section 登录 已有账号 : 已有账号页面 点击登录 : 登录操作 登录成功 : 登录成功页面 section 注册 没有账号 : 注册页面 点击注册 : 注册操作 注册成功 : 注册成功页面  以上是mermaid中常用的几种图表类型以及它们的语法和关键词,它们可以帮助我们更好地理解数据和信息,以及进行沟通和展示。 参考文献最后,推荐在使用 Mermaid 过程中使用 FlowUs AI 辅助制图。即便是你对 Mermaid 一无所知,你可以制作出精美、强大、好看的图形。 FlowUs AI视频图文 除了以上几种图表类型,mermaid还支持思维导图、时间线等多种图表类型,可以根据不同需求选择适合的图表类型进行使用。 该文章在 2023/12/2 16:45:31 编辑过 |
关键字查询
相关文章
正在查询... |